
Free Bootstrap 4 Template 2020
Create responsive Masonry style image gallery using Bootstrap 4 using w3schools image content.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents.

27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples
1 2 » Find the Bootstrap gallery that best fits your project. The best free gallery snippets available. Design elements using Bootstrap, javascript, css, and html.

36+ Bootstrap Gallery Themes & Templates
Bootstrap's gallery is a great UI element perfect for introducing your visitors to a number of images, videos or other media files. Easy to construct in a form of a lightbox gallery, multi-item carousel or slides with a caption. Examples of Bootstrap gallery use include: The most popular paintings on a museum website

27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples
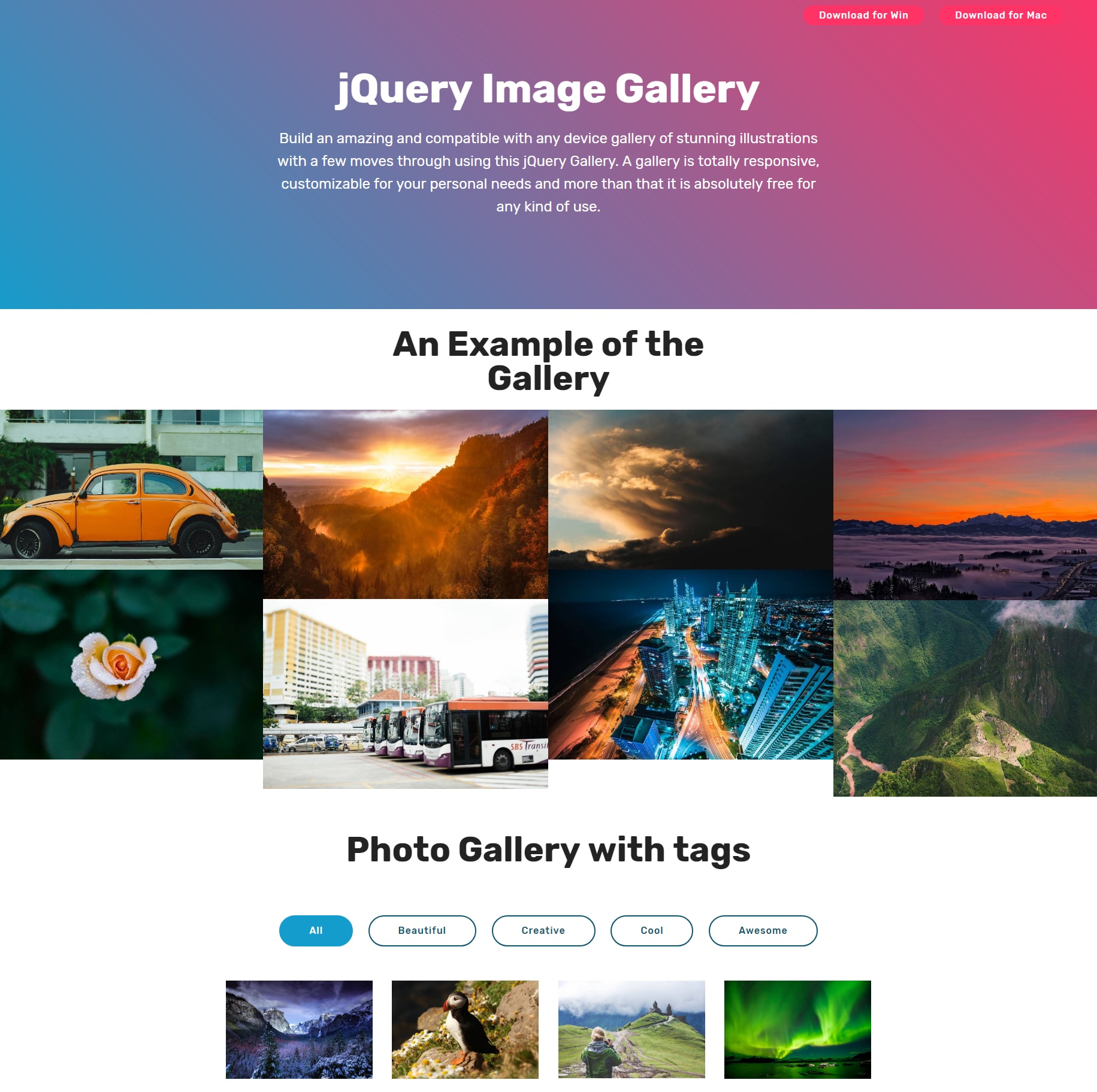
Today, you will learn about how to create an image gallery with Masonry grid system and Bootstrap 4 modals. In this tutorial you will be working with HTML, CSS and jQuery. That being said, this tutorial is suitable for people with wide range of knowledge, from complete beginner to professional.

Image Gallery Bootstrap
An example of full-page usage of the gallery. Click on the image to see live demo. If you want to support our friends from Tailwind Elements you can also check out the Tailwind gallery documentation. A stunning collection of responsive galleries created with the latest Bootstrap 5. Image gallery, video gallery, photo gallery, full-page.

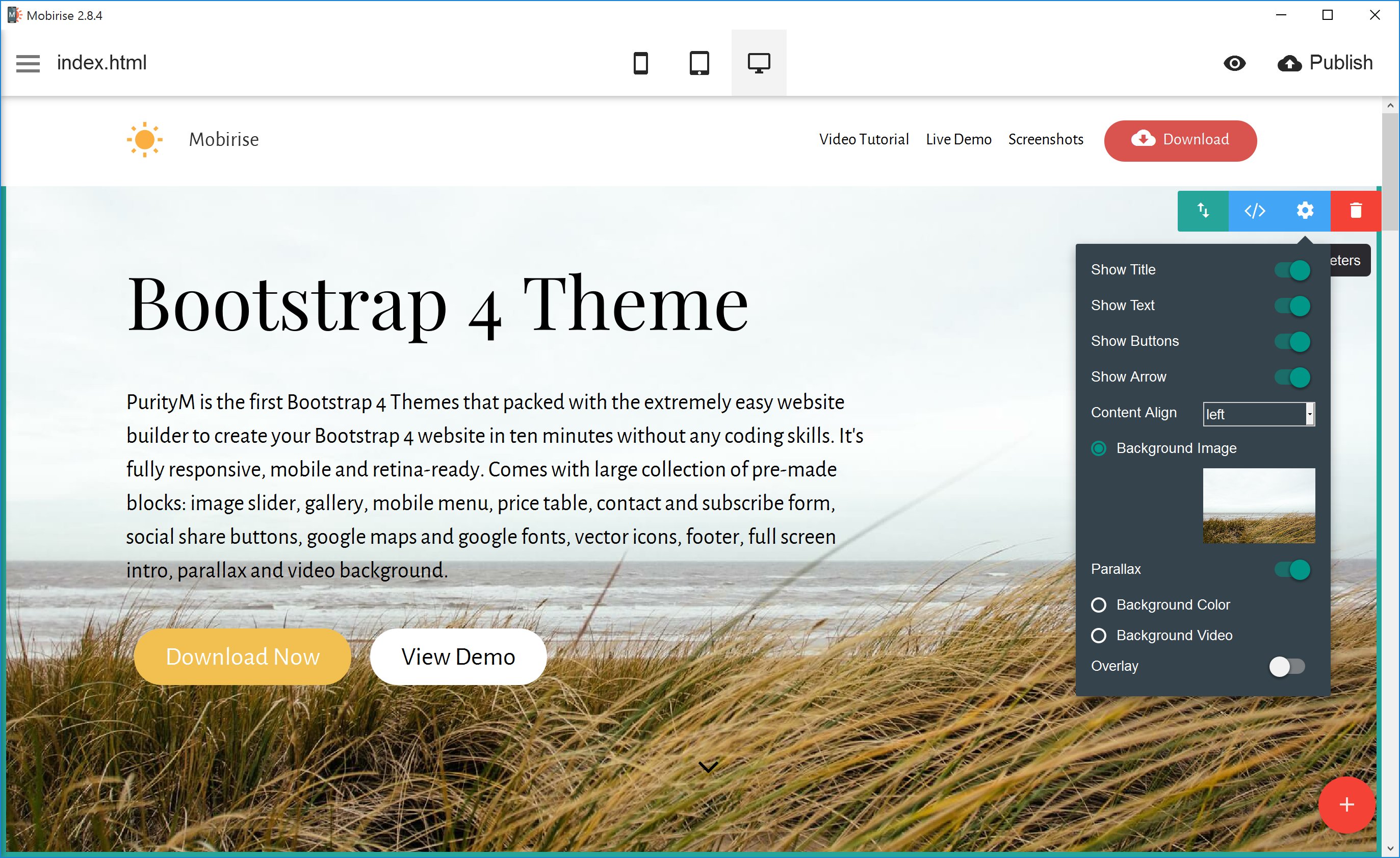
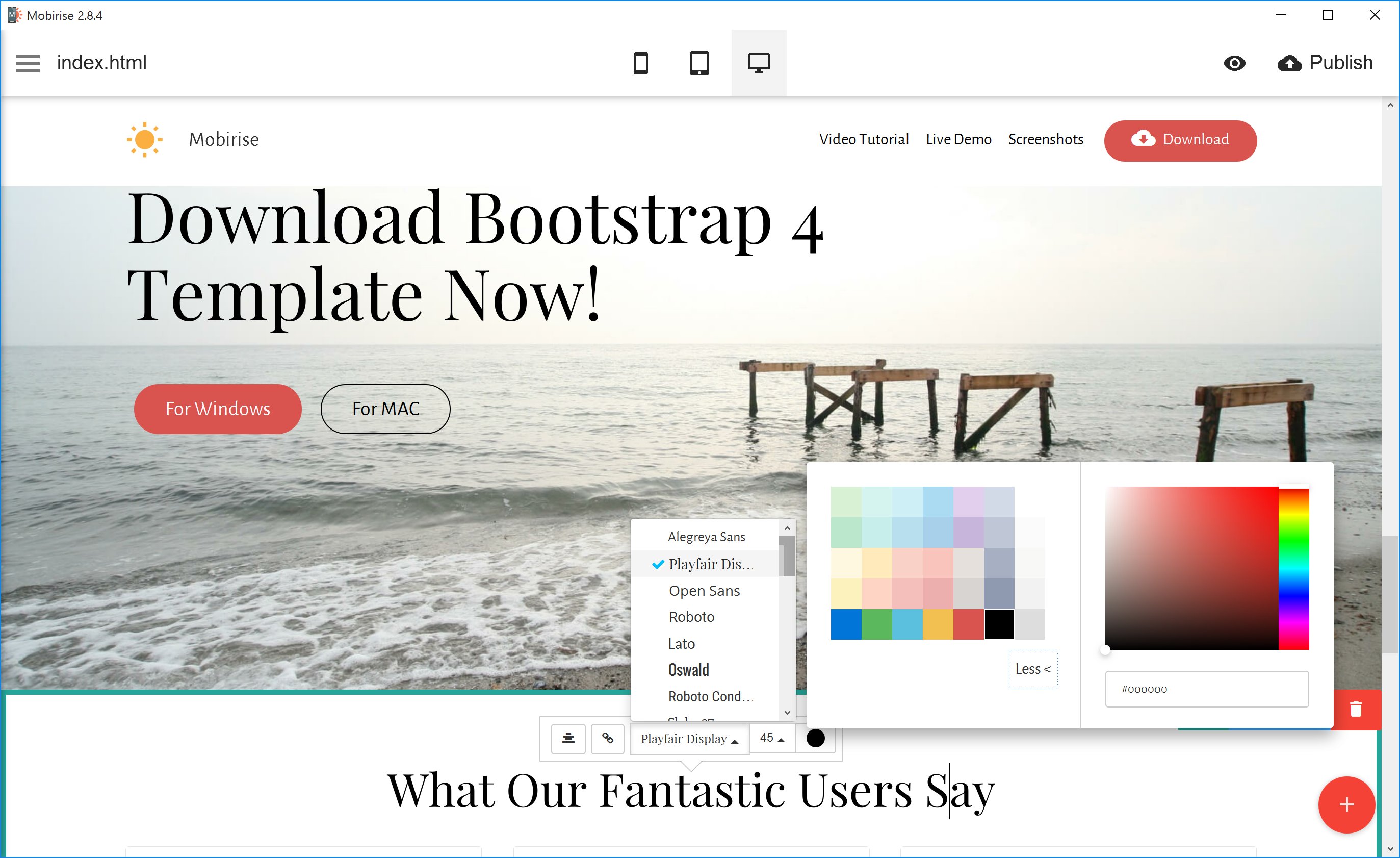
Free Bootstrap 4 Template 2020
Bootstrap 4 Image Shapes Rounded Corners: Circle: Thumbnail: Rounded Corners The .rounded class adds rounded corners to an image: Example  Try it Yourself » Circle The .rounded-circle class shapes the image to a circle: Example
Try it Yourself » Circle The .rounded-circle class shapes the image to a circle: Example

36 Bootstrap Image Gallery Examples For Image Heavy Websites 2022
Start by creating the basic structure:

One of the First Bootstrap 4 Themes
October 17, 2021 Collection of free Bootstrap image gallery code examples: grid, lightbox, thumbnail. Update of November 2020 collection. Nikki Peel Links demo and code download Made with HTML / CSS / JS About a code Lightbox Gallery with Bootstrap Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples
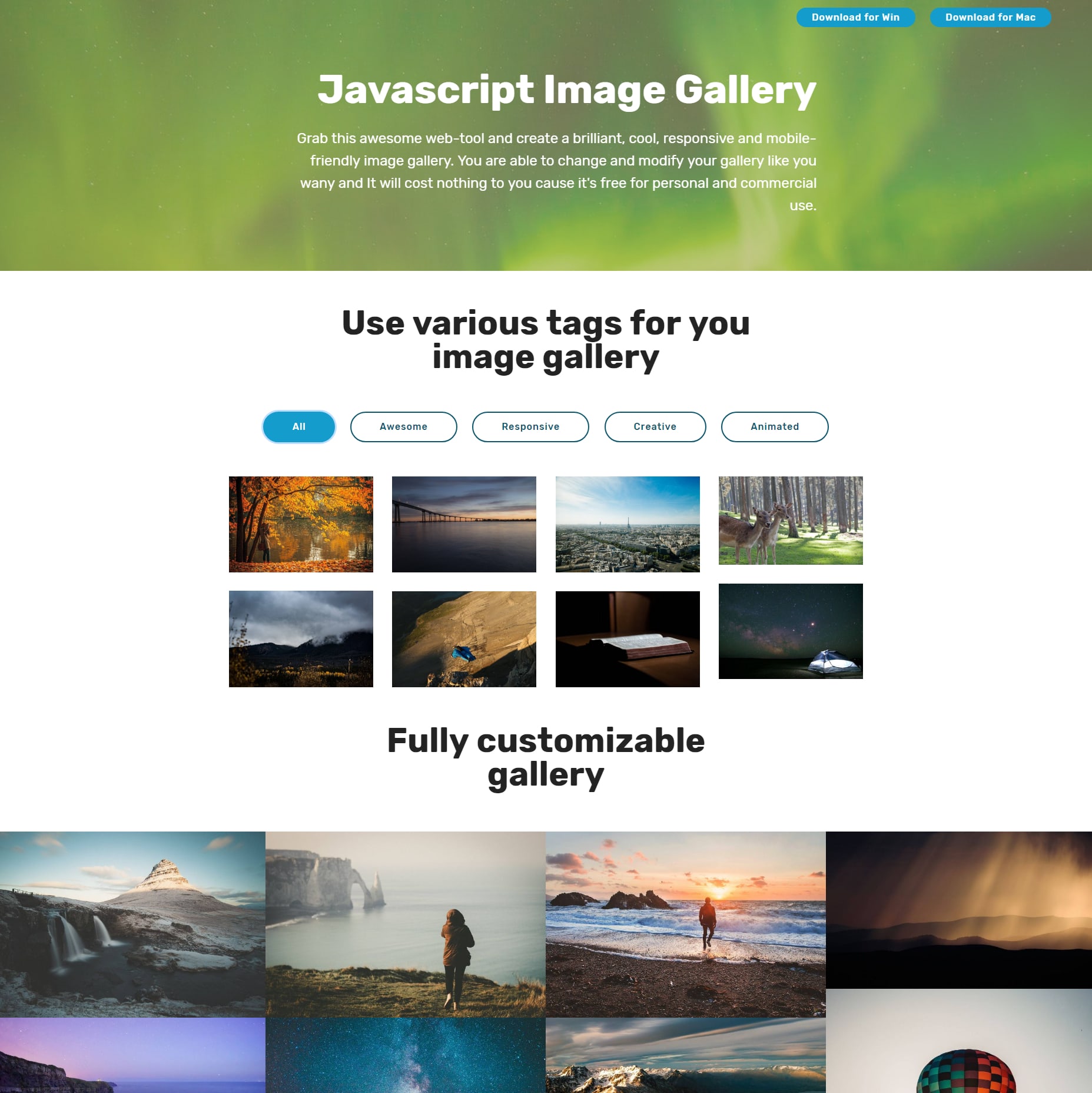
Author: dipendra Made with: HTML / CSS / JS About the code: This is a nice and simple Image Gallery created using Bootstrap 4. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: jquery.js, fancybox.js Bootstrap version: 4.0.0 Demo and Code

27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples
Image gallery with bootstrap 4 body font-family: , sans-serif; .bg-dark { background-color: #105469 !important; .nav-item:hover { color: #E2B842 !important; h1 color: #105469; font-weight: 700; footer .container height.

Bootstrap 4 Tutorial [4] Landing Page with full page background image YouTube
Step 1 : Create a basic html file and add your images to it. The very first step you will make is open Bootstrap 4 official website and use it as your guide throughout this tutorial. In the.

Use Responsive Card In Bootstrap 4 Code4Education
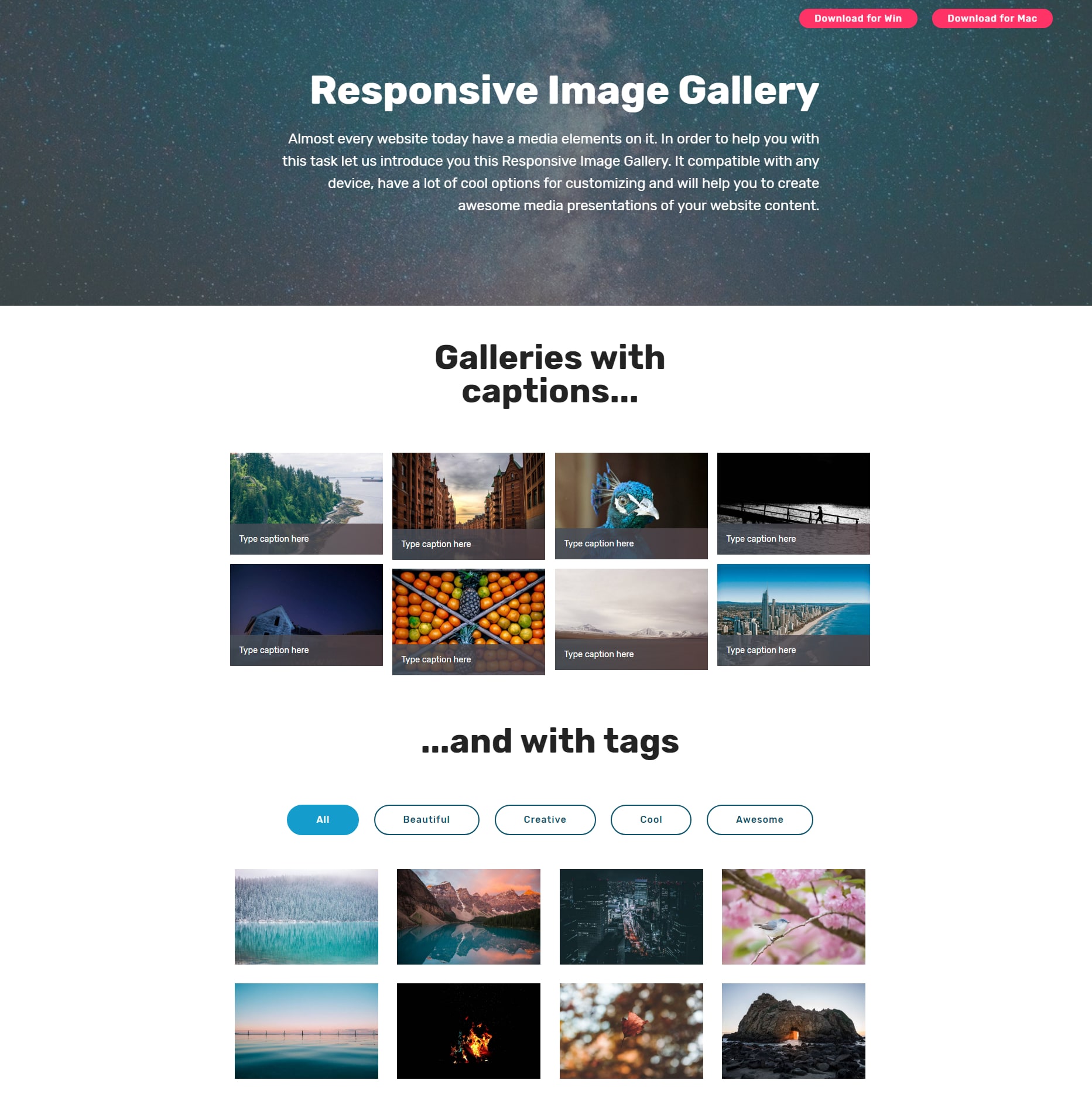
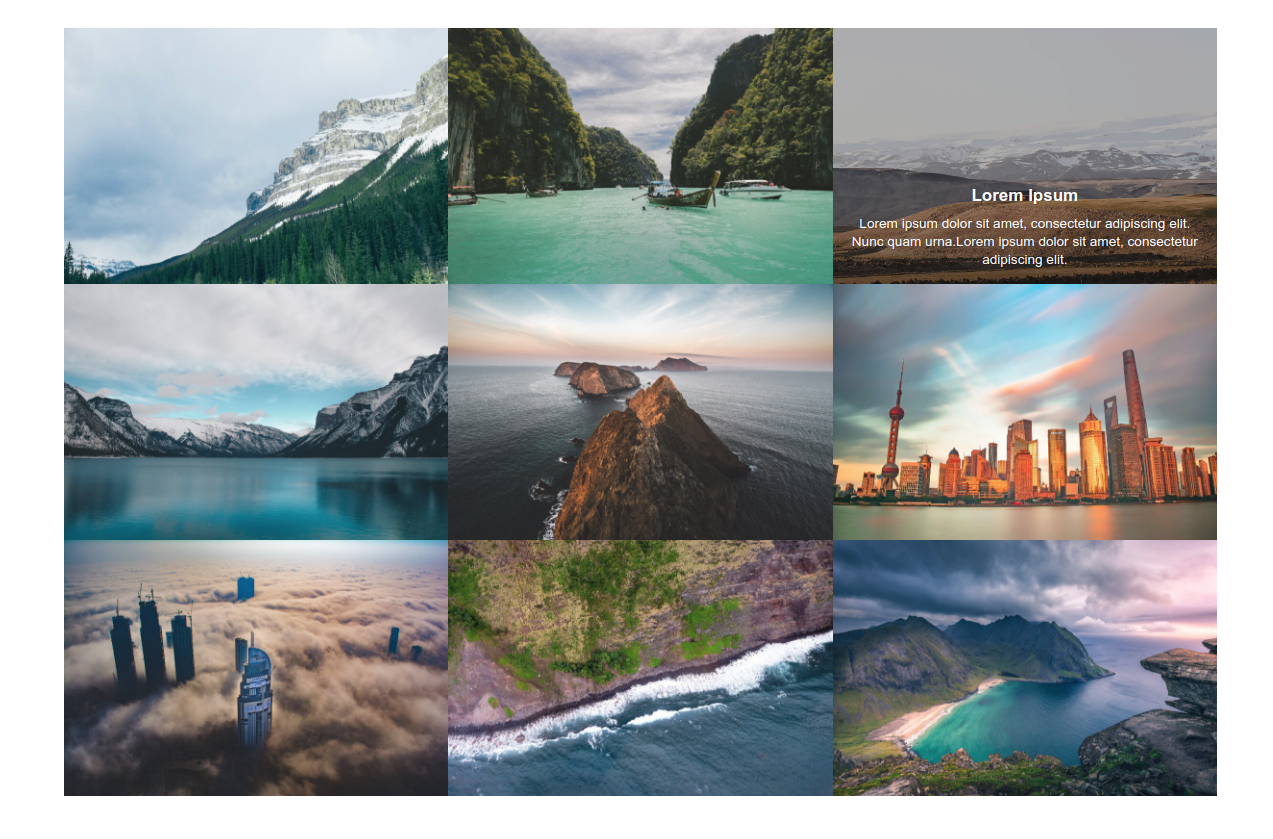
Bootstrap 4 Code Snippet Preview View Demo View CodePen This demo uses Bootstrap 4 flexbox utility classes and the picture element to built a responsive image gallery. Since it used the responsive image picture tag, it will load quickly on mobile and desktop. Responsive Image Gallery Bootstrap Code Snippet.

20 Bootstrap Galleries
Here is how it looks. First, add bootstrap's and baguetteBox's CSS and JS CDN to the webpage. Create a container with class container-fluid which will be a container for headings and image gallery. Now create a div element with class jumbotron for gallery heading and page description. There will be a row container with columns with classes col.

Bootstrap 4 Spyscroll Image GalleryHTML CSS Code for Website
Add Code. Bootstrap 4 Lightbox gallery snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Lightbox gallery snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons.

Bootstrap 4 Spyscroll Image GalleryHTML CSS Code for Website
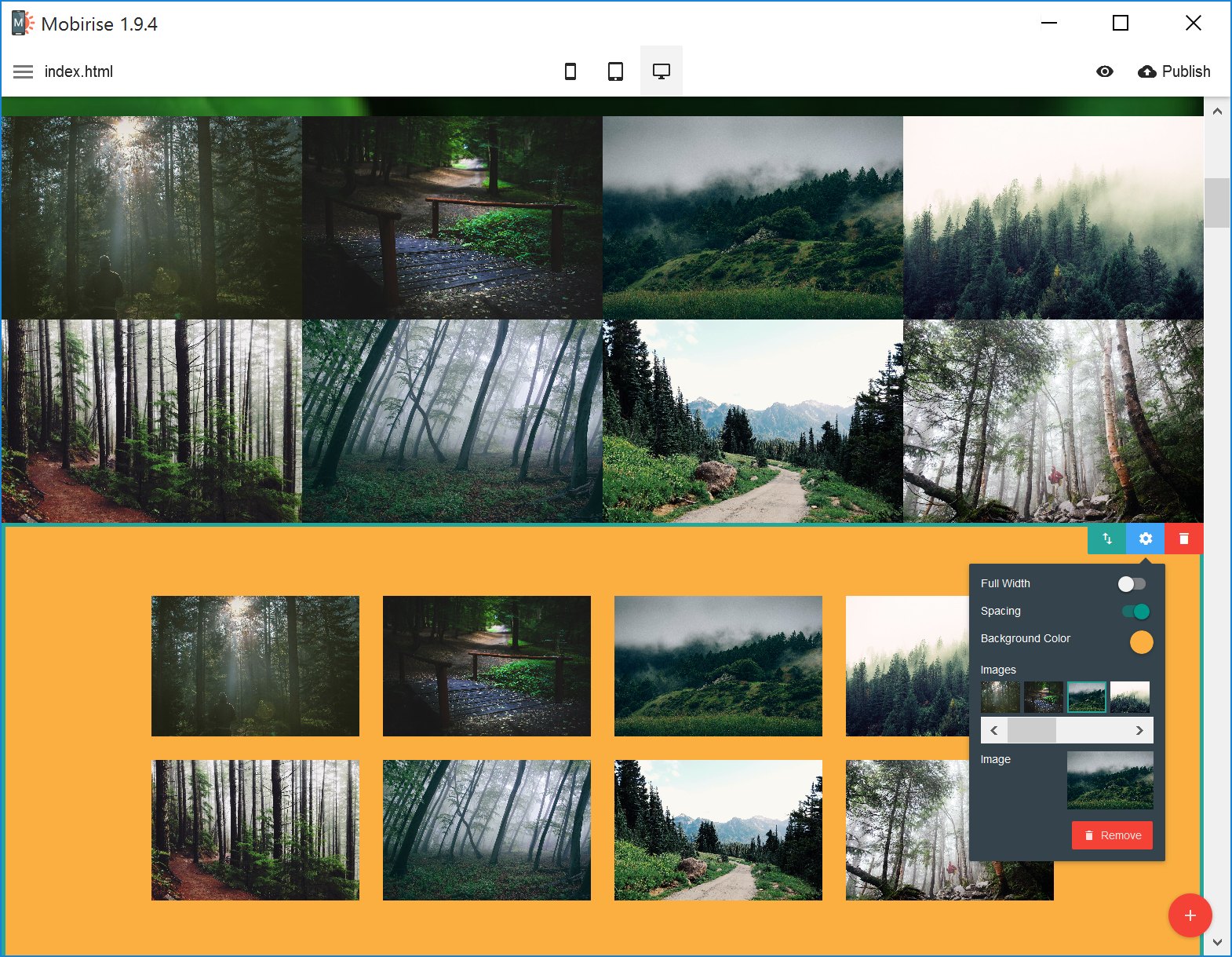
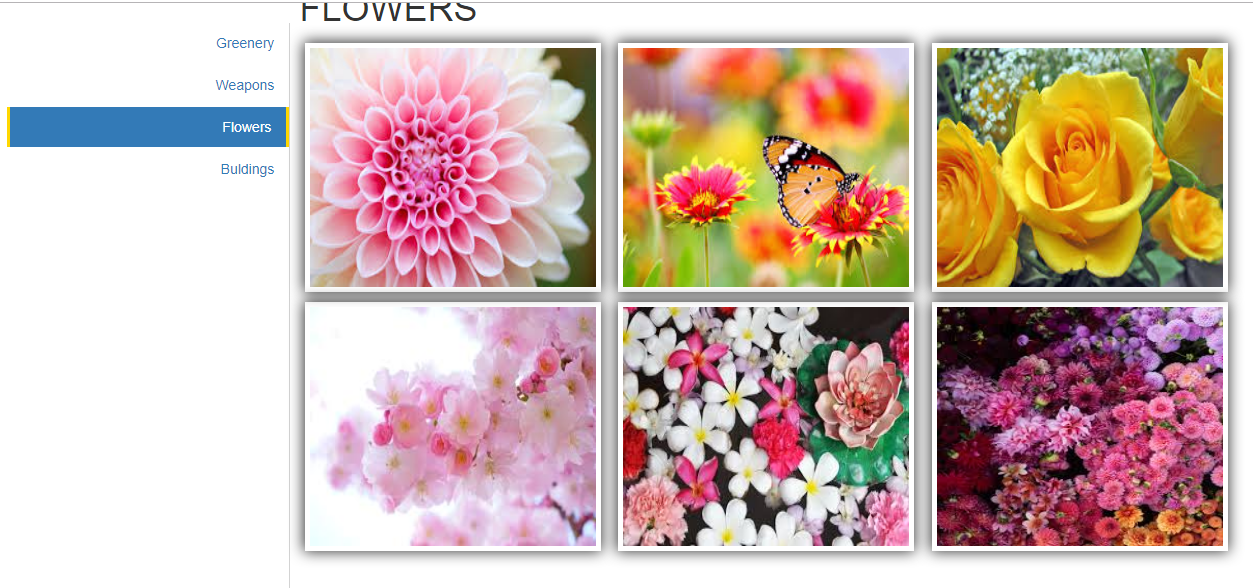
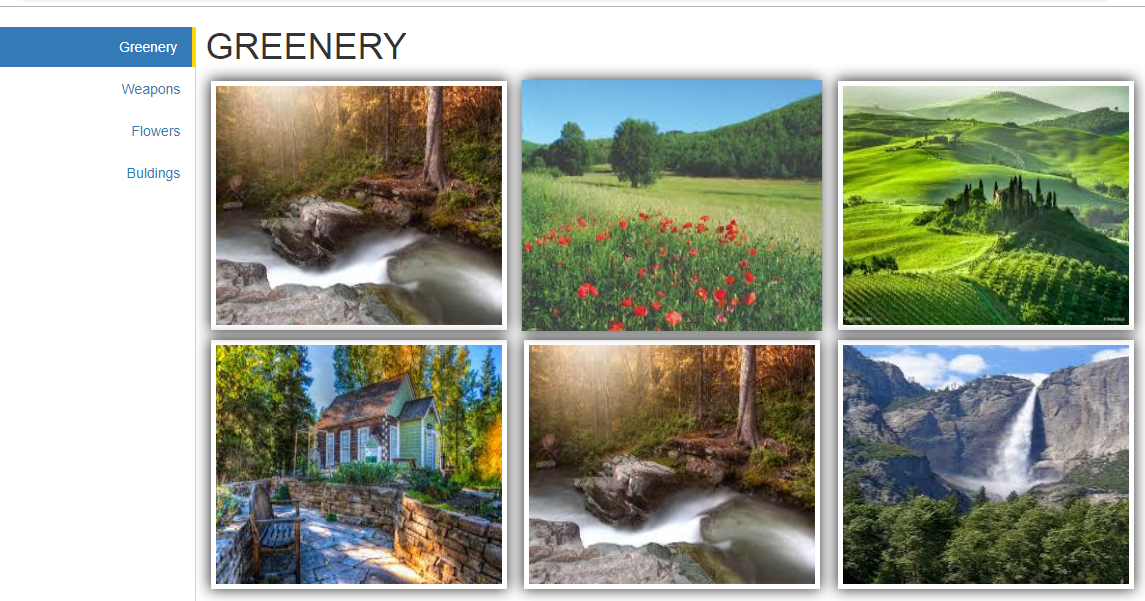
Create A New Block Create a new block and name it menu_gallery. Using Bootstrap, use the grid system to set the desired layout for your gallery for any device or viewport. In this tutorial, I will display three pictures across for medium (and larger) devices and single column gallery for smaller devices.

Freebie 3 Amazing Bootstrap 4 Gallery Templates Tutorialzine
Bootstrap Gallery - free examples, templates & tutorial Overview Carousel docs Gallery Bootstrap Gallery - free examples, templates & tutorial Responsive galleries created with Bootstrap 5. Image gallery, video gallery, photo gallery, full-page, eCommerce, lightbox, slider, thumbnails, & more. Static images